我经常会充多个游戏账号的QB,然后玩游戏会用掉
每次算账就要登陆多个QQ一个一个看余额,然后记录,最后用计算器加起来,很麻烦的操作
于是想自己写个demo可以一键帮我查询所有QQ的QB余额然后汇总
起初我的想法是先登录获取到token(cookie),然后使用其授权之后查询当前账号的余额
结果我发现事情并不是我想象的那样.....
我登陆了腾讯充值中心
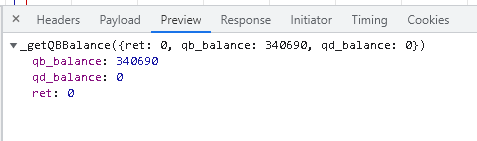
然后我发现QB的余额会在这个接口返回


虽然还是需要登录才能拿到(改密码失效),虽然很省事,但是总觉得哪里怪怪的.....
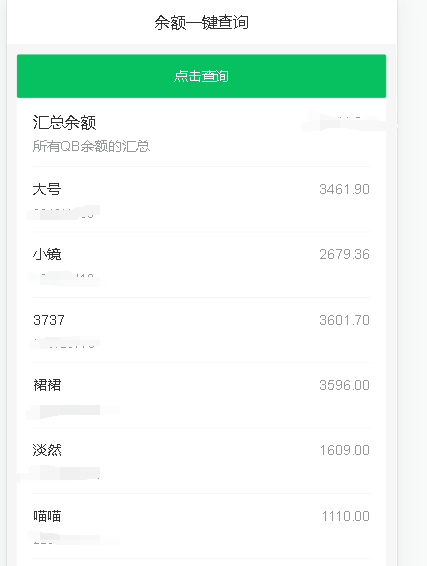
界面就是这样,拼接一下界面请求头和尾以及拿到的openid和openKey,请求的时候简单的使用JSONP处理一下跨域就可以了

暂时就完善到这里方便自己使用,之后如果有别人使用,会添加扫码添加账号的功能,逻辑也很简单,只需要拿到openid和openkey存起来就好了
几行代码分享一下
async queryData (i) {
const _this = this
const callbackName = '_getQBBalance'
const script = document.createElement('script')
script.src = this.baseUrlHeader + this.allData[i].openid + '&openkey=' + this.allData[i].openkey + this.baseUrlFooter+ '&' + callbackName
return new Promise((resolve, reject) => {
window[callbackName] = function (data) {
_this.allData[i].value = (data.qb_balance / 100).toFixed(2)
_this.num = (Number(_this.allData[i].value) + Number(_this.num)).toFixed(2)
resolve()
}
document.body.appendChild(script);
})
}
----------------5.22更新-------------------
后来增加了点击可以查询消费记录的功能
但是由于腾讯的返回结果是一个对象,所以使用JSONP解决跨域问题行不通
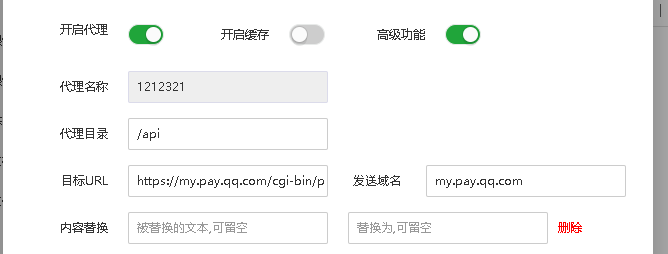
然后使用代理解决了跨域问题
我的做法是使用vue.config.js文件来配置代理。在vue.config.js添加以下代码:(当然这只是用于开发环境的测试)
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
'/api': {
target: 'https://my.pay.qq.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/cgi-bin/personal/account_tradeinfo.cgi'
}
}
}
生产环境中还要配置一下反向代理

然后引入axios插件请求数据
lookPop (v) {
const now = moment().format('YYYY-MM-DD')
const three = moment().subtract(3, 'months').format('YYYY-MM-DD')
axios.get('/api', {
params: {
coin_type: 0,
start_date: three,
end_date: now,
page_no: 1,
channel: 'all',
per: 20,
extcode: '',
t: 0.18446541021003937,
openid: v.openid,
openkey: v.openkey,
session_id: 'openid',
session_type: 'kp_accesstoken',
qq_appid: 101502376
}
}).then(response => {
console.log(response.data)
}).catch(error => {
console.log(error)
})
},
最后完美解决了这一问题
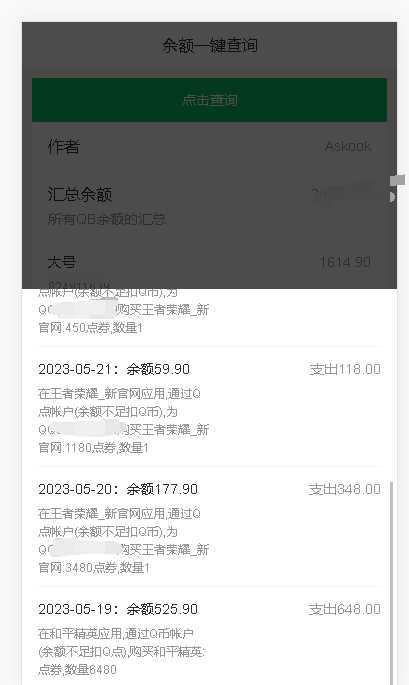
现在我点击就可以查看我的消费记录了~
最后对界面优化了一下,效果如下图


还不快抢沙发